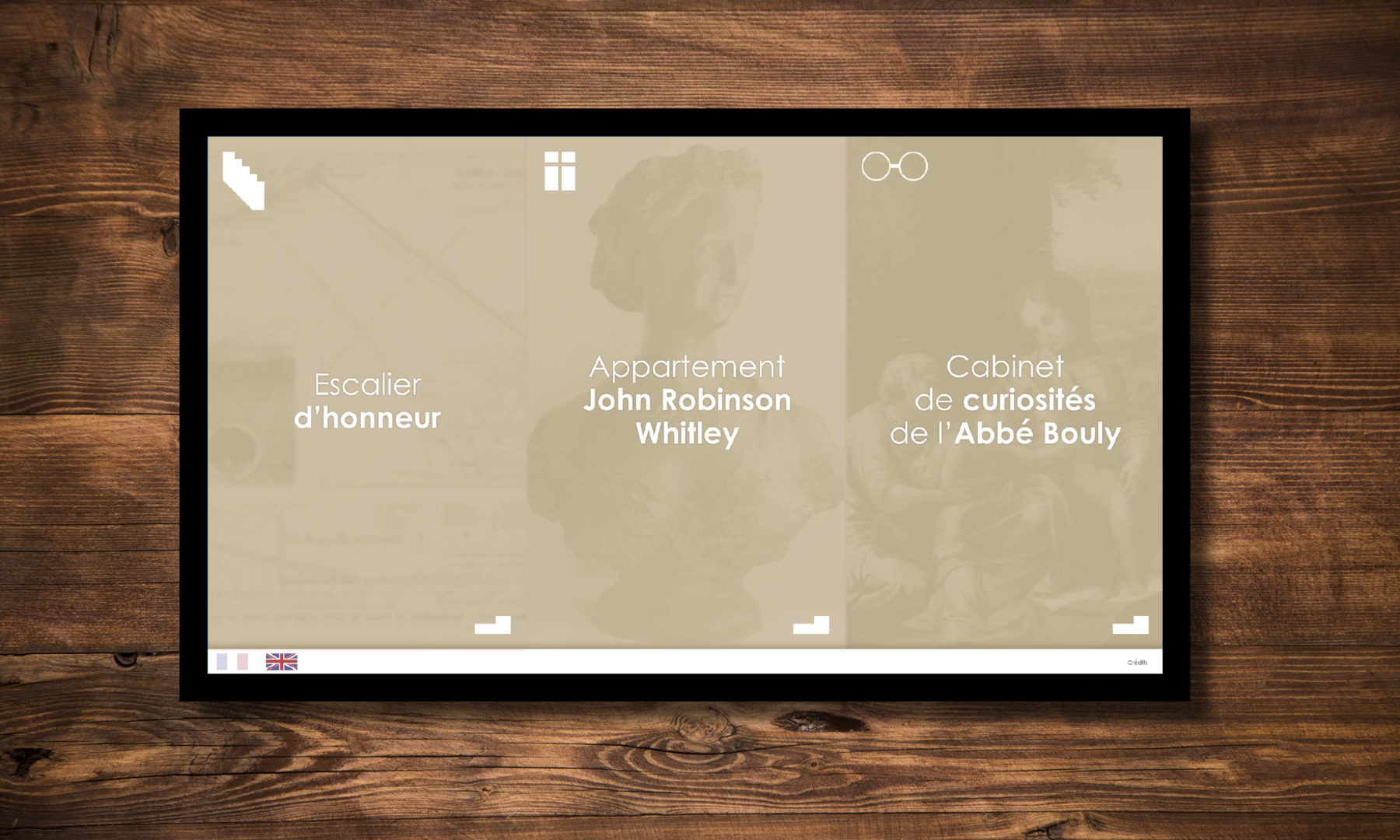
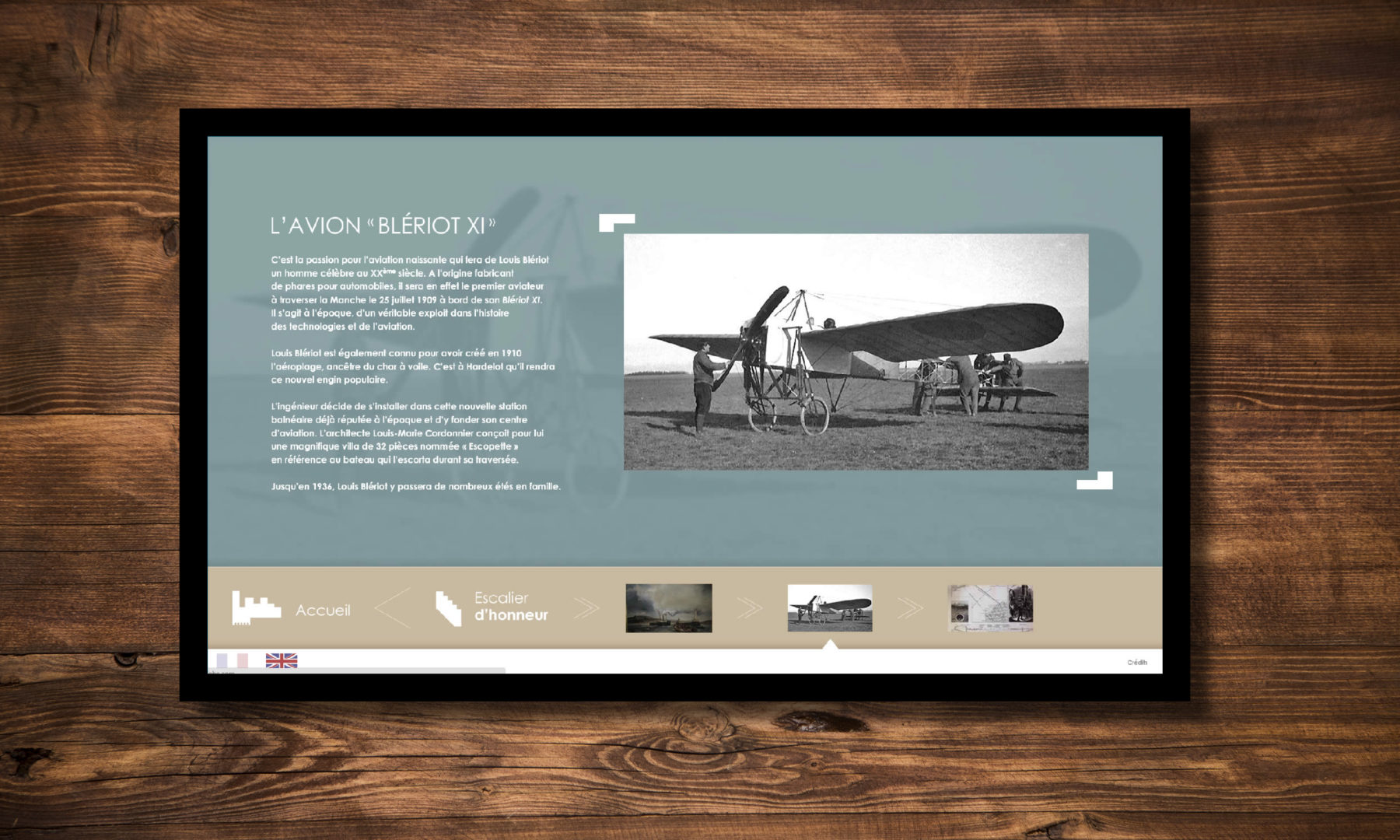
Contenus interactifs
Découvrir et se divertir grâce à l’interactivité.
NEOGRAPHIC Productions propose la réalisation de contenus interactifs à destination des structures souhaitant communiquer, informer et divertir de manière intuitive et moderne.
Réunion préparatoire
Cahier des charges, scénarisation
Wireframe
Création d'une maquette et d'une ergonomie
Graphisme
Création graphique personnalisée
Développement
HTML5, Flash
Installation
Mise en route du programme, tests
Un message clair, ludique et didactique
Le design visuel de nos contenus interactifs respecte les bonnes pratiques graphiques et interactives pour optimiser la compréhension, le plaisir et le confort d’utilisation.

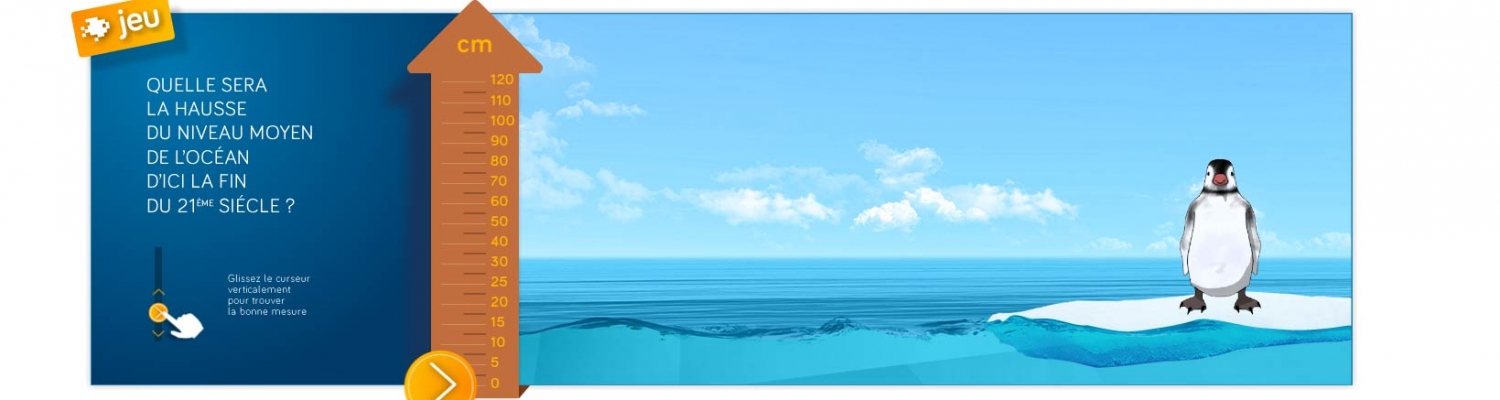
Des jeux interactifs à la portée de tous
Nous développons nos programmes dans les dernières versions de flash (action script 3) et HTML (HTML5 & CSS3). Les jeux sont pensés pour être intuitifs, quel que soit l’âge de l’utilisateur. Les jeux sont conçus et développés dans un souci de fluidité maximum.
Comprendre l’utilisateur et profiter des technologies pour innover.
Pourquoi se limiter à la lecture sur une borne, quand on peut emporter l’application avec soi sur son smartphone ou sa tablette ? En proposant une version mobile de l’application, nous pouvons anticiper les besoins des visiteurs, lorsqu’une borne interactive est déjà occupée, ou lorsque l’on souhaite poursuivre une visite en emportant avec soi un contenu interactif sur ses propres terminaux mobiles.